Dev tools
Tools for easier Gridsome development
ESLint plugin
https://www.npmjs.com/package/eslint-plugin-gridsome
Vetur
Vetur is Vue tooling for VS Code.
Vetur works perfect with Gridsome.
GraphQL syntax for <page-query> and <static-query>
Detail is here
- Install GraphQL
- Add this item in
settings.json
{
... ,
"vetur.grammar.customBlocks": {
"page-query": "graphql",
"static-query": "graphql"
},
...
}- Run command
Vetur: Generate Grammar
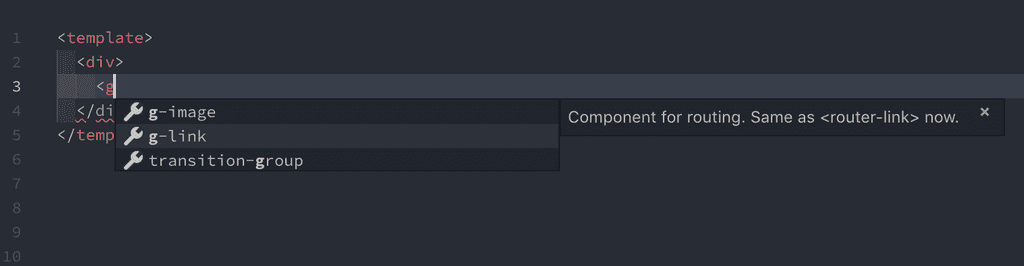
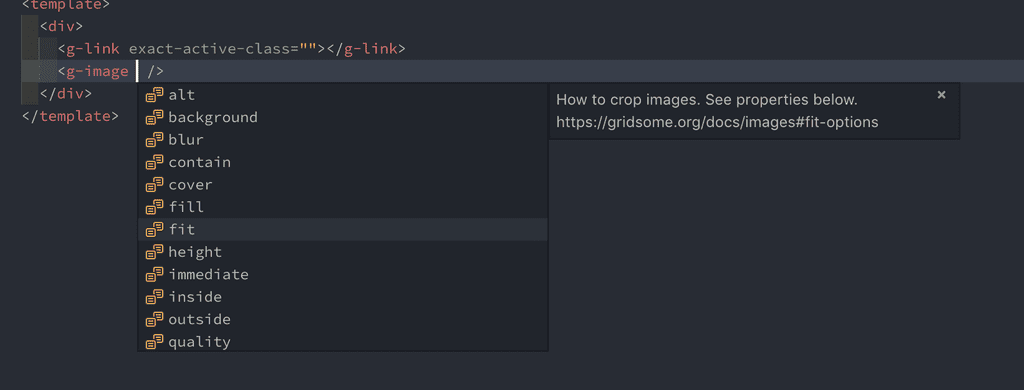
Autocompletion
Vetur has gridsome-helper-json since version 0.17.0
helper-json can autocomplete tag and attribute.
gridsome-helper-json support <g-image>, <g-link> and <Pager>.


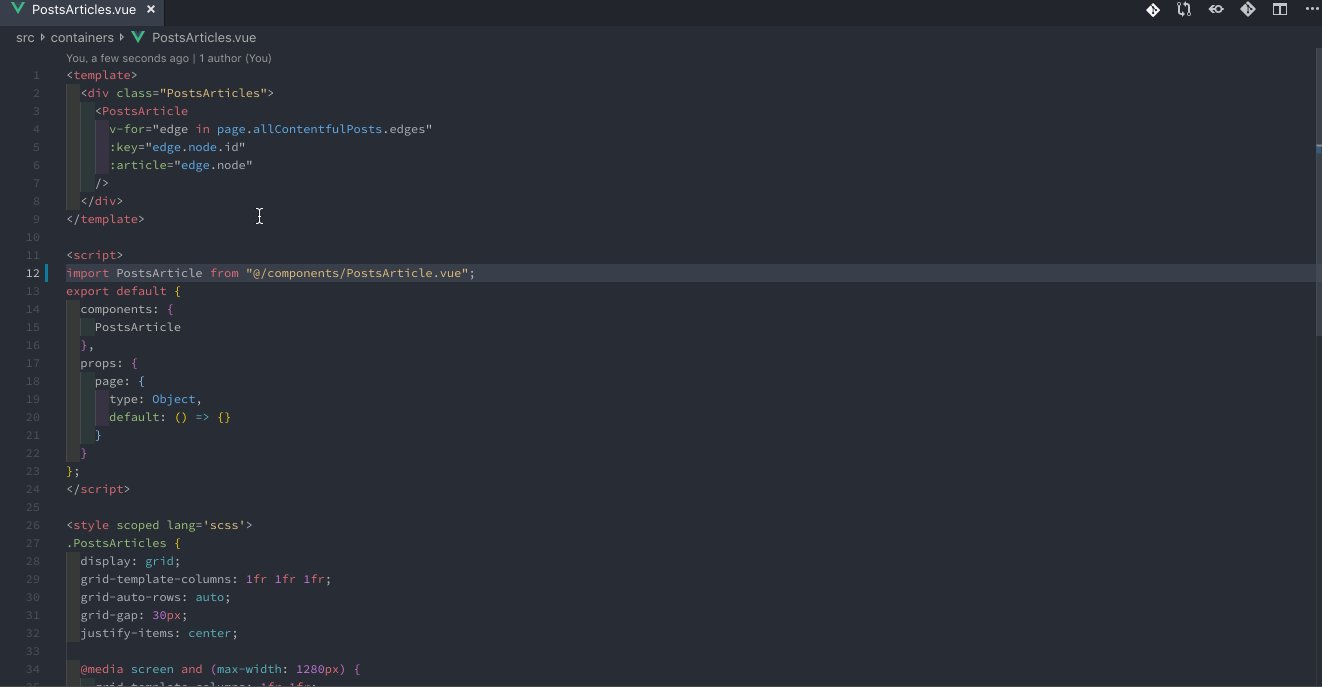
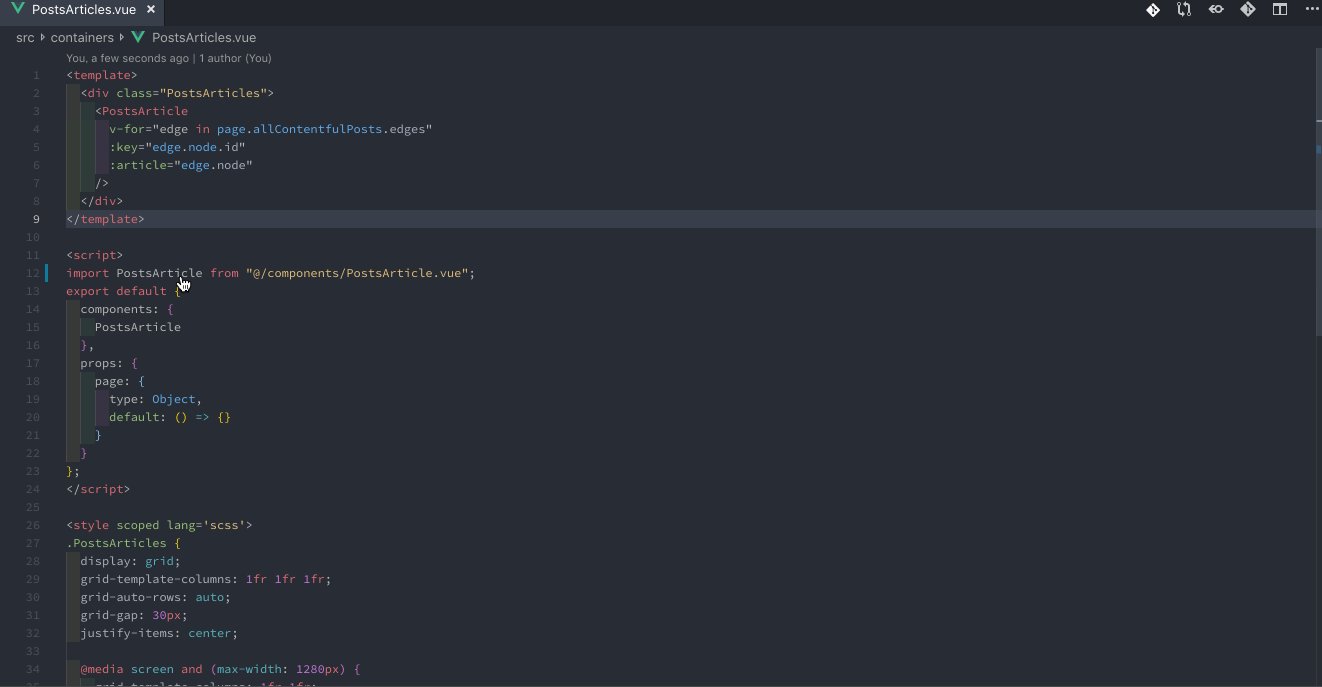
Path mapping
Gridsome can use Webpack's alias.
Vetur provide path mapping.
- At project root create a
jsconfig.json.
{
"include": ["./src/**/*"],
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}- Add suffix
.vuewhere import syntax.
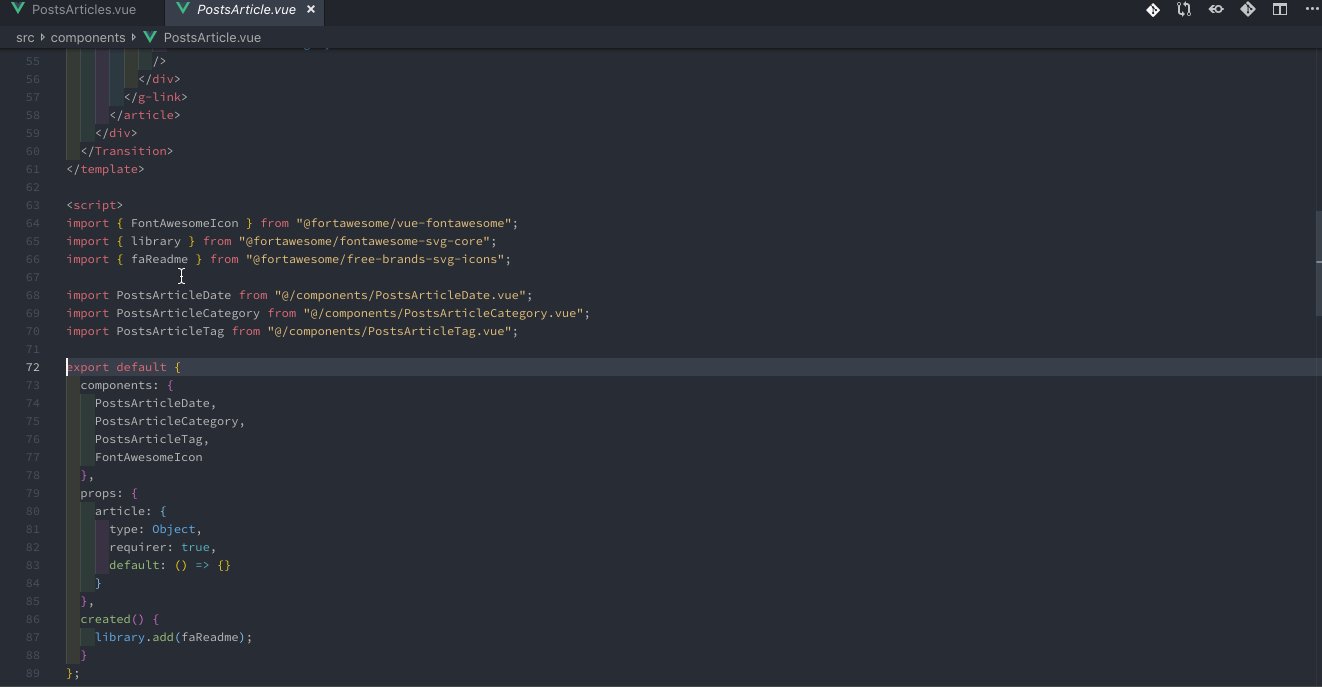
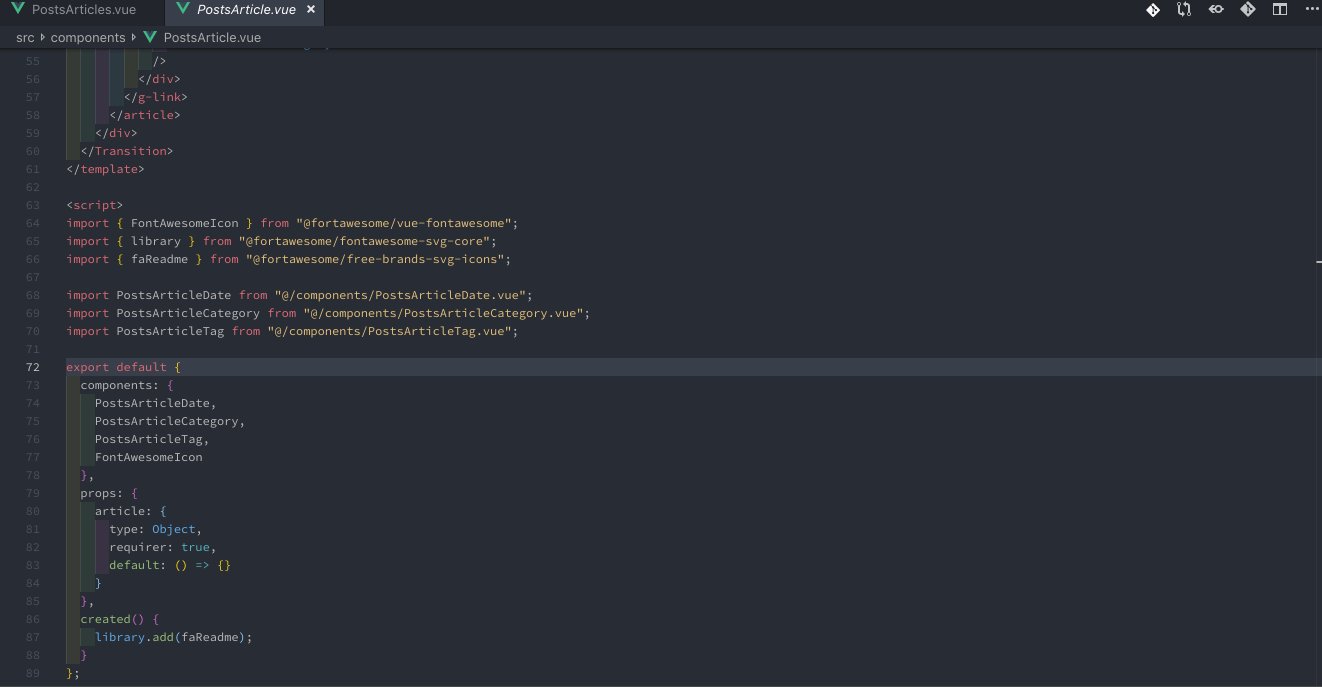
import VueFile from "@/path/to/VueFile.vue";